Code Highlighting in Jekyll
Over the past few days I’ve started writing a technical blog hosted on the same platform as my business, VueScan. This was primarily because it only took me a few minutes to set up since I already had all the infrastructure set up. We use the Jekyll static site generator for a large part of our marketing site and blog. I wanted to have an outlet to write about the technical problems (however small or large) I encounter on a day to day basis. Whether that’s figuring out a SQL query, learning a new framework, or tweaking a piece of code.
Our company blog doesn’t have any code in it, and this blog does, so I wanted to figure out a good solution to highlighting code. I already knew that I could wrap sections of code in ``` blocks and it would wrap the code in a <pre> and <code> block. But by default it wouldn’t highlight the code.
With some experimentation, I noticed that if I added the language after the ``` block like this
```python
print("Hello World")
```
Kramdown (the markdown parser that Jekyll uses) would output <span> around each of the sections it wants to highlight in your code. But in my implementation it wasn’t showing any colors since I wasn’t using any of Jekyll’s css.
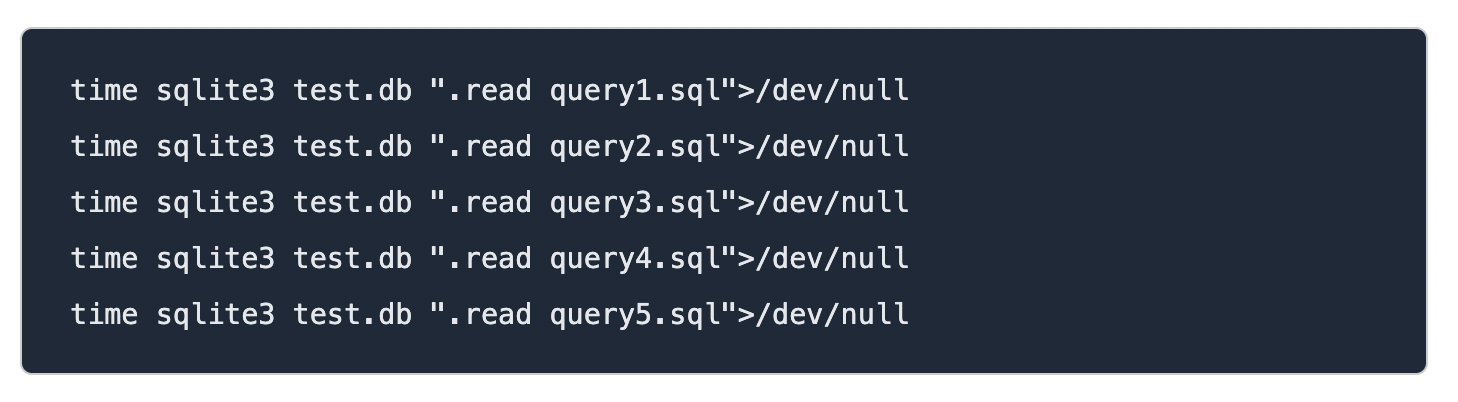
 Screenshot showing code section without code highlighting
Screenshot showing code section without code highlighting
I started a blank jekyll project and saw that code sections were highlighted out of the box. Digging in, this is because it had css for highlighting. When I added this CSS Syntax to my css file - everything started highlighting correctly! It was a very easy thing to do with Jekyll.
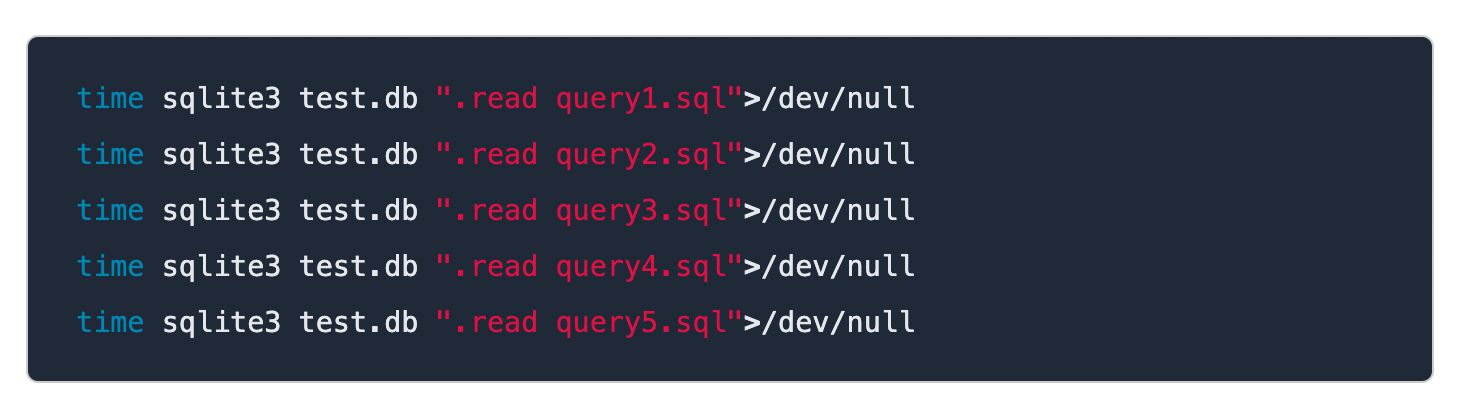
 Screenshot showing code section with code highlighting
Screenshot showing code section with code highlighting
